chrome浏览器 如何查看帧率-要查看Chrome浏览器中的帧率,可以通过以下步骤进行操作:
如何查看Chrome浏览器中的帧率
了解什么是帧率
帧率(Frames Per Second,FPS)指的是每秒钟显示的图像数量,是评估视频流畅度和实时交互体验的重要指标。对于游戏开发者、动画设计师以及普通用户来说,掌握如何监测帧率能够帮助优化性能。
Chrome浏览器的开发者工具
Chrome 浏览器内置了强大的开发者工具,通过这些工具可以轻松查看网页在运行时的各种性能数据,包括帧率。

打开开发者工具
- 启动 Chrome 浏览器并打开需要测试的网站。
- 按下
F12键或右键点击页面空白处选择“检查”,即可打开开发者工具。🔍
使用 Performance 面板
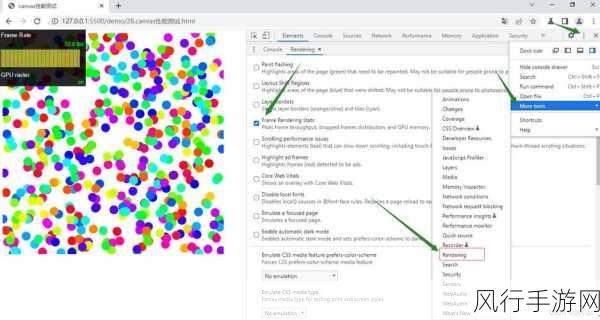
- 在顶部菜单中找到 “Performance” 标签,并点击进入。
- 点击左上角的录制按钮,然后进行一些操作,比如滚动页面或者播放视频,以便捕捉相关数据。🎥
- 停止录制后,可以看到一个时间轴,其中包括了各个阶段渲染的信息。这些信息将直观地展示出该网页在不同情况下的表现。
分析获取的数据
通过分析 Performance 面板提供的数据,用户不仅可以获得当前页面的平均 FPS,还能观察到占用较多资源的任务,如图像加载、脚本执行等,这些都有助于识别可能影响流畅度的问题所在。📈
查找关键问题
注意时间线上的红色区域,它们表示长时间未能成功绘制的新内容。在此期间,如果出现低于30 FPS 的情况,那么很有可能会导致卡顿现象。因此,对这些部分进行进一步调查与修正至关重要。

利用 Lighthouse 工具进行深层次分析
Lighthouse 是 Google 提供的一款自动化审核工具,用以评价网页性能、安全性及可访问性等多个方面。同时,它也为网站提供了一定程度上的 SEO 改进建议。🌐
如何使用 Lighthouse?
- 同样,在 DevTools 中选择 "Lighthouse" 标签。
- 可以根据需求勾选想要检测项目,例如:性能、最佳实践等等。
- 点击生成报告,就能快速得到详细评分和改进意见,同时也会列出具体建议来提高整体效率与速度🚀 。
性能提升策略
为了确保高效且顺滑的用户体验,有多个措施可以被实施:
- 优化图片: 确保所有视觉元素都是经过压缩处理过的小文件,不仅限于格式转换,也应考虑分辨率调整💻 。
- 减少 HTTP 请求: 尽量合并 CSS 和 JavaScript 文件,从而降低服务器请求次数,加快加载速度⚙️ 。
- 利用CDN服务: 内容分发网络(CDN)能够显著减小延迟,提高静态资源传输速率🛰️ 。
通过以上方法,可以有效提升整个站点或应用程序在 Chrome 上运行时所展现出的帧数表现,使得最终用户享受到更加愉悦和平稳使用体验😃 。
常见问答:
Q: 为什么我的网页在某些设备上运行不流畅?
A: 不同设备具有不同硬件配置,而复杂效果可能超出了旧型号手机或电脑的平台处理能力,因此推荐持续跟踪相应平台下实际表现,即使是固定场景亦然🍂 。
Q: 有没有简单的方法提前发现潜在的问题?
A: 定期运用 DevTools 和其他第三方插件对网站进行健康检查,将有利于及时发现及解决潜伏风险✨ .
参考文献:Google Developer Documentation, WebPageTest.org