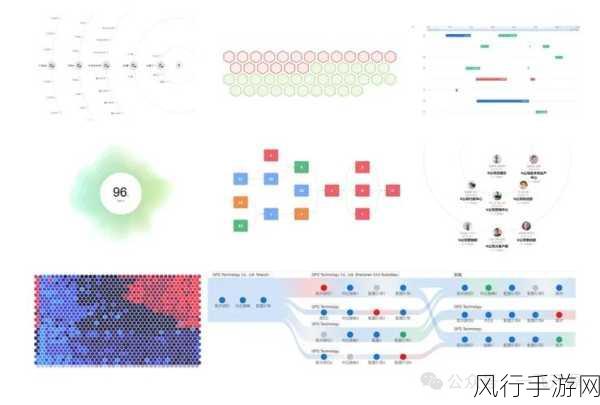
Echarts 图表作为数据可视化的重要工具,在当今的数据分析和展示领域中发挥着举足轻重的作用,要实现其定制化需求并非易事,需要我们深入了解和掌握相关的技术和方法。
定制化 Echarts 图表的关键在于对数据的精准处理和对图表属性的灵活配置,我们要明确自己所需展示的数据类型和结构,例如是线性数据、层次数据还是关系数据等,不同的数据类型往往需要不同的图表类型来进行最有效的呈现。

在进行定制化的过程中,要注重对图表样式的调整,这包括图表的颜色搭配、字体大小和样式、坐标轴的刻度和标签等,通过精心设计这些元素,可以使图表更加美观、清晰,从而提升数据展示的效果。
交互性也是定制化中不可忽视的一个方面,用户在浏览图表时,可能需要进行缩放、拖动、筛选等操作,为了满足这些需求,我们需要在代码中添加相应的交互逻辑,让用户能够更加便捷地获取和分析数据。

对于复杂的定制化需求,可能还需要结合后端数据接口,实现动态数据的加载和更新,这就要求我们具备良好的前后端数据交互能力,确保数据的准确性和及时性。
充分利用 Echarts 提供的丰富的插件和扩展也是实现定制化的有效途径,这些插件可以为图表增添更多的功能和特效,进一步提升图表的表现力。
实现 Echarts 图表绘制的定制化需求需要我们综合考虑多个方面的因素,不断探索和实践,才能打造出满足特定需求、具有独特魅力的数据可视化作品,只有这样,我们才能充分发挥 Echarts 的强大功能,为数据分析和展示带来全新的体验和价值。