深入探究 JQuery Tree 节点批量操作的实现之道
在当今的网页开发中,JQuery Tree 作为一种强大的工具,为开发者提供了丰富的功能和便捷的操作方式,节点的批量操作更是提高开发效率和用户体验的关键所在。
要实现 JQuery Tree 的节点批量操作,我们需要从多个方面进行考虑和设计。

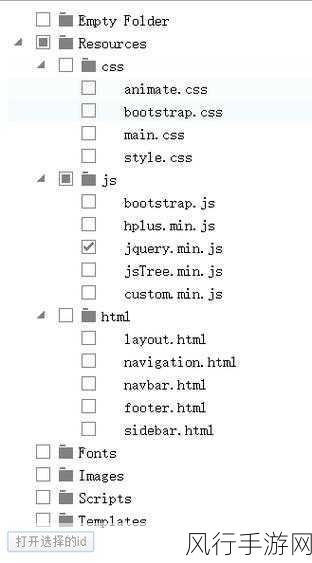
第一步,明确需求和目标,我们需要清楚地知道在具体的应用场景中,哪些类型的节点操作需要进行批量处理,例如批量删除、批量修改属性、批量移动位置等,只有明确了需求,才能有针对性地进行后续的开发工作。
深入了解 JQuery Tree 的相关 API 和方法,JQuery Tree 通常会提供一系列的函数和属性,用于操作节点,我们需要仔细研究这些 API,找到适用于批量操作的部分,并熟练掌握其用法和参数设置。

设计合理的数据结构和算法,在进行批量操作时,如何高效地处理大量的节点数据是至关重要的,可能需要运用一些常见的数据结构,如数组、链表等,并结合合适的算法,如遍历算法、排序算法等,来实现快速而准确的批量操作。
在实际的代码实现中,我们可以通过循环和条件判断来对多个节点进行统一的处理,当进行批量删除时,通过遍历选中的节点数组,依次执行删除操作,要注意处理可能出现的异常情况,比如删除节点时可能引发的关联数据的变化等。
为了提高用户体验,还需要在批量操作过程中提供友好的交互反馈,可以通过显示进度条、弹出提示信息等方式,让用户清楚地了解操作的进展和结果。
实现 JQuery Tree 的节点批量操作并非一蹴而就,需要我们综合考虑多方面的因素,熟练运用相关技术和方法,并注重用户体验,只有这样,才能打造出功能强大、用户友好的网页应用。