在当今的网页开发领域,JQuery Tree 作为一种常用的工具,为开发者提供了丰富的节点操作功能,对于许多开发者来说,可能并不完全清楚 JQuery Tree 到底能支持哪些节点操作按钮。
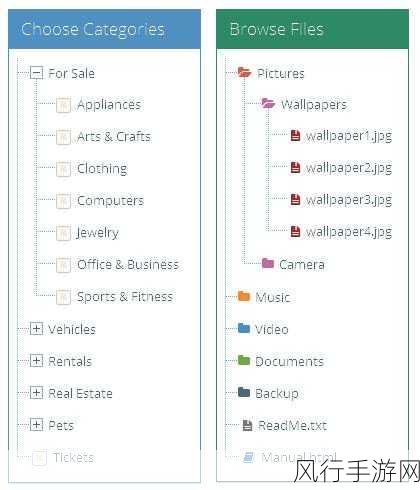
JQuery Tree 的节点操作按钮种类繁多,涵盖了从基本的添加、删除、编辑,到更为复杂的折叠、展开、选中等等,这些操作按钮的存在,极大地提升了用户与树形结构数据交互的便利性和灵活性。

比如说添加节点的按钮,它允许用户在指定位置轻松插入新的子节点或兄弟节点,快速扩展树形结构的规模和复杂性,而删除按钮则能让用户在需要时,精准地移除不再需要的节点,保持树形结构的整洁和有效性。
编辑按钮更是为用户提供了修改节点名称、属性等信息的便捷途径,无需复杂的操作流程,即可实现对节点内容的实时更新。
折叠和展开按钮则在面对大规模树形结构数据时发挥了重要作用,用户可以根据自己的需求,有选择地隐藏或展示部分节点,聚焦于关注的重点内容,提升数据浏览的效率和体验。
选中按钮能够帮助用户快速标记特定的节点,以便进行后续的批量操作或者特定处理。
JQuery Tree 所支持的这些节点操作按钮,为开发者和用户在处理树形结构数据时提供了强大而高效的工具,使得数据的管理和交互变得更加直观、便捷和流畅,无论是构建复杂的导航菜单,还是管理层次化的数据结构,JQuery Tree 的节点操作按钮都能发挥出重要的作用,为网页应用增添更多的实用性和用户友好性。