chrome 帧率显示器-提升Chrome浏览器性能,使用帧率显示器优化体验方法解析
Chrome 帧率显示器的使用指南
了解帧率的重要性
游戏和视频播放中的流畅度与帧率密切相关。高帧率能够提供更加平滑、细腻的视觉体验,尤其在快节奏场景中尤为明显。对于追求极致性能的玩家而言,监测并优化帧率是提升整体游戏体验的一项重要任务。
如何启用Chrome 帧率显示器
开启Chrome浏览器内置的帧率显示功能可以通过以下步骤实现:

- 打开Chrome浏览器,然后访问chrome://flags页面。
- 在搜索框中输入“frame rate”来查找相关设置。
- 找到“Enable frame rate overlay”,将其设定为Enabled即可激活此功能。 🔍✨
重启浏览器后,就能在首选项菜单中找到相应选项,用于实时观察当前网页或应用程序的视频表现。
使用背景及适合对象
这一工具主要针对开发者和技术爱好者设计,他们希望深入分析网站或应用程序在不同设备上的表现。在调试过程中,它帮助识别潜在的问题,比如渲染速度慢、卡顿等现象。这不仅适用于大型在线游戏,也对日常网络冲浪有积极影响。例如,通过观察加载时间,可以及时调整内容以提升用户满意度📈🔄。

实时数据解读
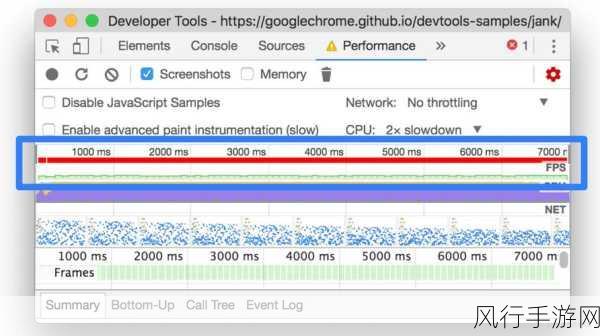
当成功启动Chrome 的帧率显示后,你会看到一个浮动窗口,这里展示了当前页面或影片每秒钟所呈现出的图像数量(FPS)。理想情况下,应保持至少60 FPS,以确保画面顺滑,无明显延迟。当数值低于30 FPS 时,则表明可能存在性能瓶颈,此时需要考虑进行优化,例如降低特效质量或者简化动画效果⚙️🎮。
常见问题解析 🌟❓
如何判断是否值得升级硬件? 如果频繁出现较低的fps,而且已经确认软件方面没有其他问题,那么升级显卡或者增加内存都是不错选择💪🖥️。
怎样减少CPU负担? 尝试关闭不必要的后台进程以及减小网页标签页数量,有助于分配更多资源给正在运行的软件,从而提高整体效率☁️🏃♂️.
对比不同平台下的表现 🎭⌨️
很多时候,相同的网站在不同操作系统上的展示效果差异很大。因此,在测试过程中特别关注跨平台比较非常关键。在Windows和MacOS上,不同版本且配置类似但品牌各异,结果往往发生变化,所以务必逐一核实。同时也要留意移动设备,因为它们通常受到更严格限制,因此优秀的网站应该具备自适应能力,以便无论在哪种终端均可保证良好的用户体验📱🌐。
性能优化策略 💼🚀
为了最大程度提升网站性能,可采用一些策略:
- 优化图片大小,使得加载速度加快,同时保留一定清晰度。
- 减少HTTP请求次数,将多个CSS文件合并成一个文件,提高响应速度🌊🗂️.
这类指导原则将在长远来看显著改善站点占据带宽情况,并最终推动更优质互动方式的发展。
开发者视角 🛠👩💻
作为开发人员,在利用Chromium 调试工具查看性能指标之余,还需结合具体项目需求制定合理方案。例如,如果目标是在短时期内快速迭代产品原型,那就必须权衡美观与稳定之间关系。如果过多依赖复杂特效导致卡顿,那么即使界面再精美也形同虚设✋🐌.
此外,对于前端工程师来说,需要熟悉JavaScript执行环境,以及各种API调用带来的延迟,因此掌握基础知识至关重要🇯🇵✔️। 定期审计代码也是一种有效手段,发现潜藏隐患提前处理可避免未来麻烦😅🔎.
用户反馈与持续改进 📣🍀
用户反馈始终扮演着不可忽略角色,通过收集他们对于流畅性的评价,可以进一步明确哪些地方尚待加强。不妨考虑加入价格优惠机制来吸引新客户,同时开展线上问卷调查,让真实感受成为推进发展的动力之一🙌🤔!
FAQs:
什么因素会造成FPS下降?
- 硬件配置不足、脚本错误、不合理的数据请求都可能导致 fps 降低。
是否所有Web 应用都支持这种检测?
- 大多数现代 Web 应用都会兼容,但某些老旧版或特殊模式下可能无法正常工作。
参考文献: 《深入理解计算机系统》、《高效能编程》