layuiadmin源码免费-当然可以!以下是一个扩展的标题示例:
layuiadmin源码主题生成指南
1. layuiadmin概述
layuiadmin是基于Layui框架开发的后台管理系统模板,它提供了丰富的组件和灵活的功能,适合用于各种类型的网站。通过使用开源代码,开发者可以快速构建出符合自己需求的应用程序。
2. 免费主题的重要性
免费主题为开发者节省了时间和资金,可以在项目启动阶段专注于核心功能,而不是花费大量资源去设计UI界面。此外,这些主题通常经过社区测试,更加稳定可靠。

3. 如何选择合适的免费主题
选择一个合适的免费主题需要考虑多个因素,包括视觉风格、响应式布局、兼容性以及更新频率。一款好的模板应当支持多种设备,并且能够根据不同用户需求进行定制。
3.1 用户体验(UX)
关注用户体验至关重要,一个清晰简洁的界面能显著提升用户满意度。在挑选时,应确保该模板具备良好导航和信息层次结构,以便于用户快速找到所需内容。

3.2 自定义能力
对于大多数项目而言,自定义能力不可忽视。从颜色到图标,再到整体布局,一款可高度自定义化的模板有助于实现品牌的一致性与个性展示。
3.3 文档及支持
强大的文档支持使得新手更易上手,因此查阅相关文档并评估其质量非常必要。如果可能的话,还要留意是否有积极活跃社区,在遇到问题时能够获得及时帮助也相当关键。
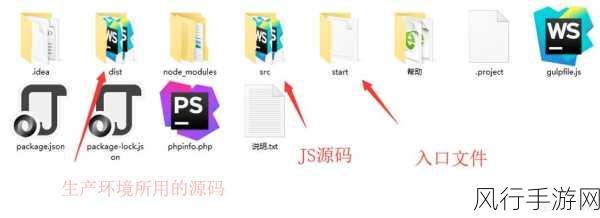
4. 安装与配置步骤
下载完layuimadmin后,需要按照特定流程安装并配置。 包括将文件解压缩至服务器目录中,以及修改一些基础设置,如数据库连接信息等。这一步骤对保证系统正常运行极为重要,同时还需注意权限设定以防止安全问题出现.
4.1 环境要求
确认你的服务器环境满足以下基本要求:PHP版本、MySQL或其他数据库服务。同时建议采用HTTPS协议来强化数据传输过程中的安全性,从而保护敏感数据不被窃取。
4.2 数据库迁移
创建对应的数据表,使得前端页面获取动态数据信息变得可行。执行预先准备好的SQL脚本,将样例数据导入数据库,有助于进一步进行调试工作,提高效率。
##5 . 定制化静态元素
为了提高网站吸引力,需要善用CSS进行外观调整。例如,通过改造按钮样式或者文字排版,不仅让产品更加美观,同时还能增强交互效果。这类简单却有效的方法会给最终成品增添不少色彩。
###5 .1 CSS 样式重写方法
运用浏览器工具检查现有样式,然后覆盖默认属性即可。在许多情况下,仅改变几个参数就足以达到理想状态,例如字体大小、边距比例等细微之处都能产生深远影响。
##6 . JavaScript交互优化
完善JavaScript部分逻辑,可以实现更多复杂操作,比如模态窗口弹出、自定义下拉菜单等,为此合理利用已有API接口则快捷高效。而针对性能考量,可以考虑延迟加载技术,减少初始请求负担,从而改善用户流畅度。
常见问答:
Q: 使用layuiadmin是否容易上手?
A: 基础知识扎实的人士一般不会觉得难,上手较快,但熟悉各项组件仍需投入一定学习成本。
Q: css未生效怎么办? A: 请检查引用路径是否正确,以及缓存设置情况,如有必要,可尝试清除缓存再刷新页面查看效果。
参考文献:《layui官方文档》