ajax深入浅出-深入浅出AJAX:理解异步数据交互的核心原理与应用
Ajax深入浅出:理解异步请求的魔力
目录
- 什么是Ajax?
- Ajax工作原理
- 使用Ajax的优势
- 常见Ajax应用场景
- 基本使用示例
- 错误处理与调试技巧
- 与其他技术的结合
什么是Ajax?
Ajax(Asynchronous JavaScript and XML)是一种用于创建快速且动态网页应用程序的方法。它允许在不重新加载整个页面的情况下,向服务器发送和接收数据,从而提高用户体验。通过XHR(XMLHttpRequest),浏览器可以实现异步通信,使得更新部分内容成为可能,而无需干扰到已渲染好的网页界面😊。
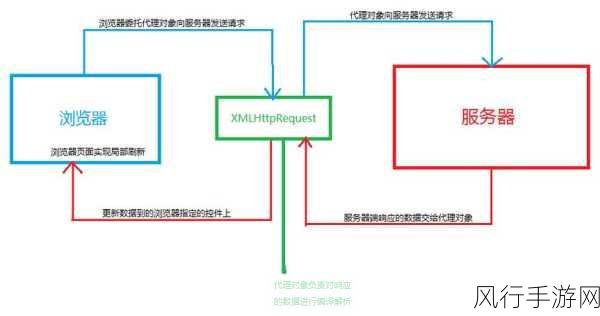
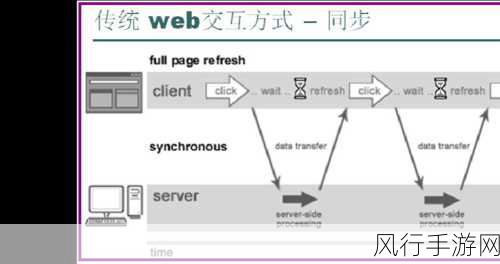
Ajax工作原理
了解Ajax必须掌握其基本工作流程。当用户进行某项操作时,例如点击按钮或提交表单,JavaScript会触发一个请求,通过XHR对象将数据发送至服务器。在后台,这个过程不会打断当前页面显示。这一切都是发生在用户看不到的地方,当服务器返回响应后,JavaScript再根据这些数据来更新DOM,实现无缝交互👏。

以下为具体步骤:
- 创建 XMLHttpRequest 对象。
- 初始化请求类型及 URL。
- 设置回调函数以处理响应。
- 发送请求并等待结果🎉。
使用Ajax的优势
采用AJAX能够带来多种好处:

1️⃣ 提升速度:仅局部刷新而非全页重载,有效减少了网络流量,加快了页面反应时间;
2️⃣ 改善用户体验:实时反馈使得网站更具互动性,让访问者感受到更加顺畅和友好的操作环境;
3️⃣ 减轻负担:降低服务器压力,因为只需传输必要的数据,不用每次都获取完整HTML文档🔗。
第四点也非常重要,即跨平台兼容性意味着不同设备均能享受同样优质服务💻📱!
常见Ajax应用场景
很多现代网站都嵌入了AJAX技术,其中一些常见用途包括:
表单验证,无需等待整张页面刷新的同时,对输入信息进行检查✔️;
动态内容加载,比如社交媒体中的评论区、新闻头条等🌐;
实现无限滚动功能,可以逐渐加载更多内容,而不是一次性展示所有元素🆕;
此外,还有在线购物车、地图服务以及即时搜索等大量实例✨!
基本使用示例
简单示例如下所述,用于说明如何实施基础形式 AJAX 请求:
function loadData() {
var xhr = new XMLHttpRequest();
xhr.open("GET", "https://api.example.com/data", true);
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
document.getElementById("result").innerHTML = JSON.parse(xhr.responseText).data;
}
};
xhr.send();
}
以上代码展示如何从指定API中提取数据并将结果输出到特定 HTML 元素上。当然,这只是最基础的一层,还可以进一步扩展工具集,比如利用 Fetch API 来简化这一过程⚡️!
错误处理与调试技巧
成功执行ajax调用不仅需要关注正常情况,更要考虑异常情形。例如,如果网络错误或者返回状态码不符合预期,应当合适地捕获并做出相应提示✋。可参考以下逻辑:
if (xhr.status >= 200 && xhr.status < 300) {
// 正确响应处理...
} else {
console.error('Error: ' + xhr.status); // 输出错误消息😟
}
借助开发者工具(F12),监控HTTP活动便于及时发现问题所在👀。设置适当日志记录,也有助于追踪消失的信息🚨!
与其他技术的结合
除了独立运用外,将 ajax 融合进框架如 jQuery 和 React 等会显著增强效果。如利用jQuery提供的方法简化语法结构,同时React则赋予更强大的组件生命周期管理能力🤖!这样复合型方案让灵活度大幅提升,为构建复杂前端项目创造空间🏗️。
Q&A:
- 如何确保我的ajax调用具有较高安全性?”
- 考虑对敏感信息加密,并限制来源域名,以及防止CSRF攻击措施👍!
2.“是否总能依赖ajax改进性能表现?”
- 不一定,在某些情况下,如过多小请求仍可能导致延迟,因此合理规划需求尤为关键⏳!
参考文献:《精通JavaScript》