chrome实时显示fps和延迟:实时监测Chrome浏览器的FPS和延迟,提升上网体验!
Chrome实时显示FPS和延迟的相关性分析
理解FPS与延迟
FPS(Frames Per Second)代表每秒渲染的帧数,是衡量图形流畅度的重要指标。高FPS意味着画面更为顺滑,用户体验也随之提升。然而,高FPS并不总是可以保证优质体验,延迟(Latency)的存在可能会影响实际表现。🤔
FPS如何影响用户体验
在使用Chrome浏览器进行游戏或观看视频时,高水平的帧率能够使运动看起来更加自然。例如,在快速移动的场景中,如果能保持60 FPS,那么动作就显得相对连贯。而当频率降低到30 FPS以下时,就可能出现卡顿现象,这种情况常常让观众感到不适。

此外,不同类型内容对于FPS的需求不同。在一些高速动态的视频游戏中,低于60 FPS将导致明显的不流畅;而在静态网页浏览中,即便是在30-40 FPS之间,也不会造成太大困扰。🎮✨
延迟概念解析
延迟指的是从发起操作到接收反馈所需时间。这一过程包括输入设备传递信号、计算机处理信息及最终结果展示等环节。较高的延迟不仅会导致响应慢,还可能破坏互动式应用程序中的流畅感,比如在线多人游戏👾或者虚拟会议🖥️。

高FSP与低延迟结合的重要性
若想实现最佳效果,仅仅提高其中一个参数是不够理想状态,例如:
- 画面的连贯性:即使有很高的信息更新速度,但如果响应缓慢,则整体感觉依然糟糕。
- 交互能力:例如,一个网页上的动画需要实时反应用户行为。如果鼠标点击之后,有长达几百毫秒以上才开始反映,那无论多高清、多流畅,对于玩家而言都像是一场噩梦😱。
这就是为什么许多开发者越来越注重优化其产品,以确保同时满足良好的帧速和及时响应,两者缺一不可!⚡️💻
Chrome性能调试工具介绍
Chrome提供了一系列强大的性能分析工具,使开发人员能够监测网页内发生的一切。其中"Performance"选项卡尤为重要,它帮助观察页面加载期间以及执行过程中发生了什么,包括任何由于过载引发的问题📊。
通过这些工具,可以捕捉每个关键操作背后的详细数据,从而找出潜在瓶颈所在。一些关键指标,如CPU占用率、内存消耗,都能直接用于判断是否达到预期目标🏁🔍。
如何查看当前系统FPs?
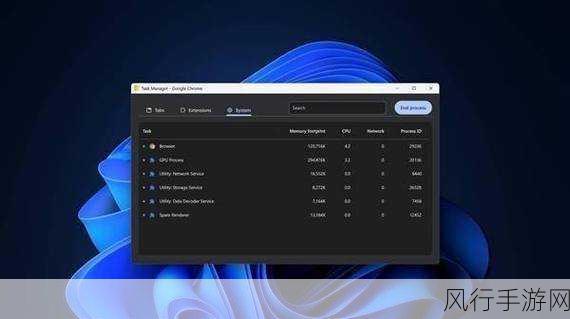
要查阅当前系统运行下的真实FPS,可利用Chrome设置菜单中的“更多工具”选项,然后开启“任务管理器”,此处可见各进程占用资源情况。此外,通过访问chrome://gpu/ 可获得GPU加速的信息,同时了解绘制状况如VSync等特征。同时配合其他开放源代码项目来获取更准确的数据也是一种有效方法🔗.
另外,还有一些扩展程序可以帮助记录具体网站或应用内部运作效率,让你轻松掌握各种细微变化。因此,为了追求极致化界面 fluidity ,关注这些技术资料至关重要👍!
优化建议
改进Web应用以提升fps和减少网络阻塞的方法有很多,其中包括但不限于:
- 精简CSS与JavaScript文件: 减少不必要代码,提高读取速度🚀
- 缓存策略实施: 采用合理缓存机制减小重复请求数量🌐
- 图片格式选择优化: 使用现代压缩算法来控制体积,并平衡视觉质量逻辑❤️🔥
- 异步加载外部资源: 确保主要功能尽快呈现后再考虑附属部分🐢
通过上述手段,将逐渐形成稳定且灵活的网站环境,更好地支持高频次渲染要求,而非单纯追求表面数字增长🙌!
常见问答:
Q1: 什么因素会导致我的Chromium自动降级Fps?
A1: 通常是因为硬件限制、驱动兼容问题或背景活动干扰造成崩溃!
Q2: 我该如何测试我自己创建的网站fps值?
A2: 可以使用Developer Tools里的performance panel进行深入剖析,以及借助第三方服务获得专业评级!
参考文献:
- Web Performance in Action
- High Performance Browser Networking