在当今的移动应用开发领域,Android 平台凭借其丰富的功能和强大的扩展性,为开发者提供了广阔的创新空间,BadgeView 作为一种常见的 UI 组件,在增强用户体验和提升应用交互性方面发挥着重要作用,要充分发挥 BadgeView 的优势,实现其与其他 UI 组件的完美协同并非易事。
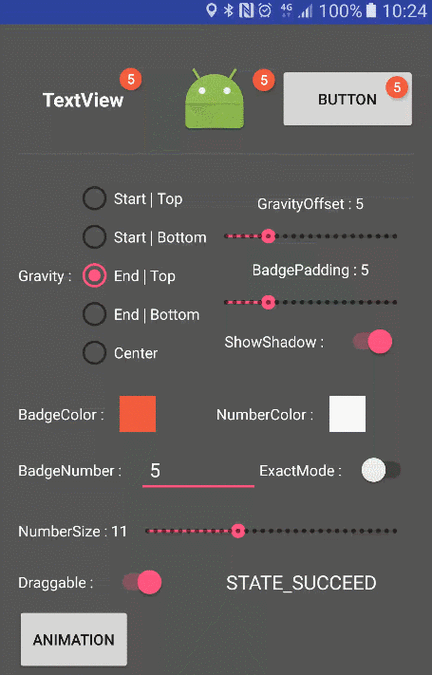
BadgeView 通常用于显示未读消息数量、新提醒或者其他与数字相关的重要信息,它以简洁直观的方式吸引用户的注意力,引导用户进行相应的操作,与其他 UI 组件协同工作时,需要考虑多个方面的因素。

比如说,在与列表组件配合时,BadgeView 应该准确无误地标识出有新内容的列表项,这不仅需要在视觉上有清晰的呈现,还需要在逻辑处理上确保数据的实时更新,当列表中的某一项有新消息时,BadgeView 显示的数字要及时反映变化,同时不能影响列表的流畅滚动和用户的交互操作。
再看与按钮组件的协同,如果按钮代表着某种特定的功能,而该功能又关联着未处理的任务或消息,BadgeView 可以巧妙地附加在按钮上,给予用户明确的提示,但要注意的是,BadgeView 的显示不能过于突兀,以免影响按钮整体的美观和布局。

在与导航栏组件结合时,BadgeView 可以用于指示特定页面或功能的新状态,购物车图标上的未结算商品数量,或者消息中心图标的未读消息数,这要求开发者对应用的整体架构和用户流程有清晰的理解,以确定在何处以及如何展示 BadgeView 才能达到最佳效果。
为了实现 Android BadgeView 与其他 UI 组件的协同,开发者需要深入了解各个组件的特性和工作原理,还需要注重用户体验的一致性和流畅性,在设计和实现过程中,要进行充分的测试,确保在各种不同的场景和设备上,BadgeView 都能与其他 UI 组件无缝配合,为用户提供优质、便捷的服务。
Android BadgeView 与其他 UI 组件的协同是一个需要精心策划和细致实现的过程,只有充分考虑用户需求、应用场景和技术实现,才能打造出令人满意的移动应用界面,提升用户的满意度和忠诚度,通过不断的探索和创新,相信开发者们能够在这一领域取得更加出色的成果,为用户带来更加优质的移动应用体验。