探究 CSS 压缩对文件大小的影响
CSS(层叠样式表)在网页开发中扮演着至关重要的角色,它决定了网页的外观和布局,而在优化网页性能时,一个经常被提及的话题就是 CSS 压缩,CSS 压缩到底能否减少文件大小呢?
要回答这个问题,我们先来了解一下什么是 CSS 压缩,CSS 压缩是指通过一系列的技术手段,去除 CSS 代码中的空格、换行、注释等不必要的字符,从而减小文件的体积,这样做的目的是为了减少网络传输的数据量,提高网页的加载速度。

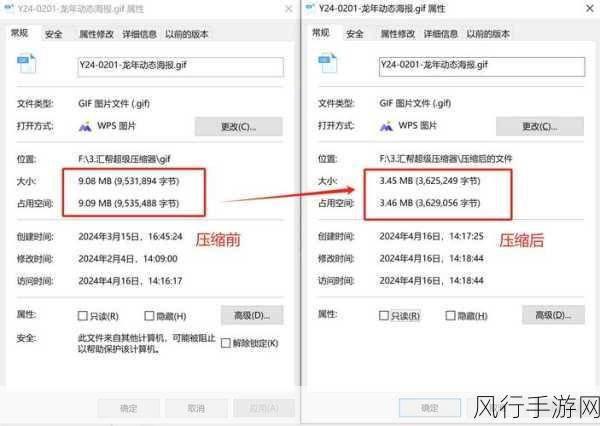
从实际效果来看,CSS 压缩确实能够显著减少文件的大小,一段未经压缩的 CSS 代码可能包含大量的空格和换行,这些字符虽然在代码的可读性方面有一定的帮助,但对于网页的渲染来说是完全不必要的,通过压缩工具将这些多余的字符去除后,文件的大小往往可以减少 30%甚至更多。
CSS 压缩之所以能够有效减小文件大小,主要基于以下几个原因,去除空格和换行可以直接减少字符数量,这些空白字符在代码中占据了一定的空间,但对于浏览器解析样式并没有实际作用,注释在代码中用于解释和说明,但在最终的网页加载中也并非必需,将其删除能够进一步节省文件空间。

一些高级的 CSS 压缩工具还会进行一些更复杂的优化,合并相同的样式声明,缩短属性名和值,以及对颜色、字体等常用值进行优化编码等,这些操作可以在不影响样式表现的前提下,进一步降低文件的大小。
需要注意的是,CSS 压缩虽然能够带来文件大小的减少,但也并非没有任何潜在的问题,过度压缩可能会导致代码的可读性变差,给后续的维护和修改带来一定的困难,在进行 CSS 压缩时,需要在文件大小优化和代码可维护性之间找到一个平衡。
CSS 压缩是一种有效的优化手段,可以显著减少文件大小,提高网页的加载速度,但在实际应用中,要根据项目的具体情况,合理选择压缩的程度和方式,以确保在优化性能的同时,不影响开发和维护的效率。