在当今数字化的时代,网页设计需要适应各种各样的屏幕尺寸,从桌面电脑的大屏幕到智能手机的小屏幕,而 CSS 弹性布局作为一种现代的布局方式,其能否有效地适应不同屏幕尺寸,成为了众多开发者和设计师关注的焦点。
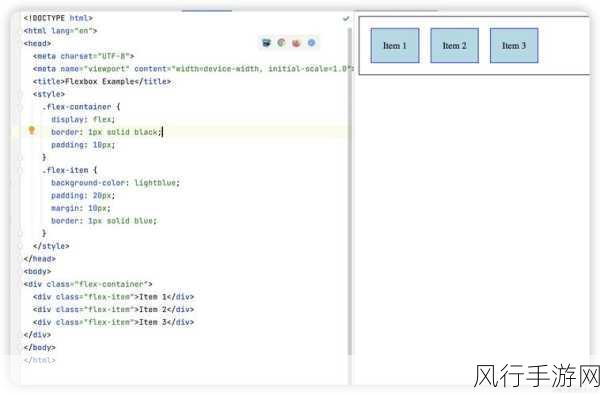
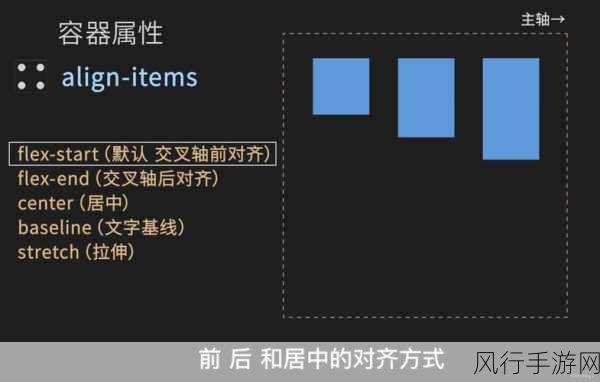
CSS 弹性布局是一种强大的工具,它为我们解决了许多在不同屏幕尺寸下的布局难题,其核心原理是通过设置容器和子元素的属性,使页面元素能够根据屏幕的大小和方向进行灵活的调整和排列。

弹性布局之所以能够适应不同屏幕尺寸,关键在于它能够自动分配空间,当屏幕变宽时,元素之间的间距会相应增加,以充分利用可用空间;而当屏幕变窄时,元素会自动缩小或换行,以确保内容的完整性和可读性,这种自适应的特性,使得用户在不同设备上访问网页时,都能获得良好的体验。
弹性布局还能轻松应对屏幕方向的变化,无论是从竖屏切换到横屏,还是反之,布局都能迅速做出调整,保持页面的美观和可用性。

要实现完美的适应效果,并非一蹴而就,在实际应用中,开发者需要仔细考虑各种因素,如元素的大小、比例、间距等,还需要对不同设备和屏幕尺寸进行充分的测试,以确保布局在各种情况下都能正常工作。
与传统的固定布局相比,弹性布局可能需要更多的代码和调试工作,但从长远来看,其带来的适应性和可维护性的优势,远远超过了初期的投入。
CSS 弹性布局在适应不同屏幕尺寸方面具有显著的优势,只要开发者合理运用其特性,并充分考虑各种实际情况,就能够打造出在各种设备上都表现出色的网页布局,为用户提供优质的浏览体验。
在未来,随着技术的不断发展和设备的不断更新换代,CSS 弹性布局也将不断演进和完善,以更好地满足我们对于网页布局的多样化需求。