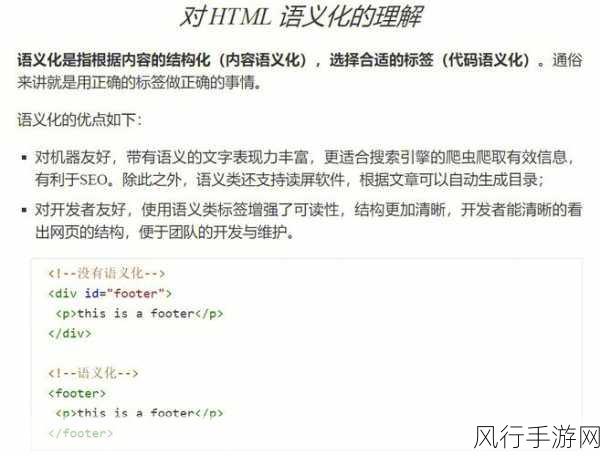
HTML 语义化标签在现代网页开发中扮演着至关重要的角色,它们不仅为网页赋予了清晰的结构和意义,还提升了网页的可访问性、搜索引擎优化以及代码的可读性和可维护性。
要深入理解 HTML 语义化标签的精妙,得先明白其定义,语义化标签指的是那些具有明确含义和用途的 HTML 元素,例如<header>、<nav>、<main>、<aside>、<footer>等,这些标签能够清晰地传达页面各部分的功能和内容。

与传统的仅基于布局和样式的标签使用方式相比,语义化标签的优势十分明显,比如说,对于搜索引擎爬虫而言,它们能够更好地理解页面的结构和重点内容,从而提高网页在搜索结果中的排名,对于使用辅助技术的用户,如屏幕阅读器,语义化标签能够提供更准确和有意义的导航信息,增强用户体验。
在团队开发中,语义化标签使得代码更具逻辑性和易读性,不同的开发者在查看和修改代码时,能够迅速理解各部分的功能和作用,减少沟通成本和出错的可能性。
举个简单的例子,如果一个页面没有使用语义化标签,所有的内容可能都被包裹在<div>标签中,这样不仅难以区分页面的不同区域,而且在后续的维护和修改中会变得十分棘手,但如果使用了<header>来表示页面的头部,<nav>表示导航栏,<main>表示主要内容区域,<aside>表示侧边栏,<footer>表示页脚,那么整个页面的结构一目了然。
在实际开发中,我们应当尽可能多地运用语义化标签,避免过度依赖无意义的通用标签,也要注意不要为了使用语义化标签而强行扭曲页面的结构,要根据页面的实际内容和功能进行合理的选择和布局。
HTML 语义化标签的精妙之处在于它们为网页开发带来了更高的效率、更好的用户体验和更优的搜索引擎优化效果,熟练掌握和运用语义化标签,是每一位网页开发者必备的技能。