在当今的前端开发领域,React 框架凭借其出色的性能和灵活的架构,成为了众多开发者的首选,而在实际的项目开发中,如何进行代码的分割与懒加载,以提升应用的加载速度和性能优化,是一个至关重要的问题。
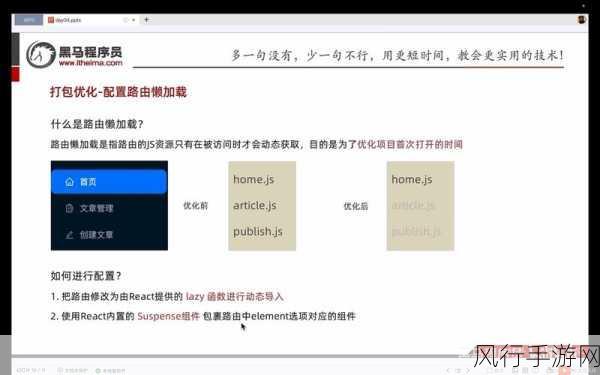
代码分割是将一个大型的应用程序拆分成多个较小的模块或代码块的过程,这样做的好处在于,当用户访问特定页面或执行特定操作时,只加载所需的代码,而不是一次性加载整个应用的全部代码,这对于减少初始加载时间,提高用户体验有着显著的效果。

在 React 中,实现代码分割可以借助一些工具和技术,使用 React Router 可以根据不同的路由来动态加载组件,当用户导航到某个特定的路由时,对应的组件代码才会被加载,Webpack 也是一个强大的工具,通过配置其相关的模块规则,可以轻松实现代码的分割。
懒加载则是一种延迟加载资源的策略,它基于用户的行为和需求,在真正需要的时候才去加载相关的资源,在 React 中,我们可以通过动态导入的方式来实现懒加载,使用import() 函数来按需加载组件或模块。

为了更好地理解代码分割与懒加载的实际应用,我们来看一个简单的示例,假设我们有一个包含多个页面的 React 应用,如首页、产品页面和用户页面,在首页中,我们只需要加载一些基本的布局和导航组件,当用户点击进入产品页面时,再去加载产品页面相关的详细组件和数据。
在实现过程中,需要注意一些细节和优化点,要合理规划代码的分割粒度,避免过度分割导致代码结构混乱,要对懒加载的组件进行性能优化,确保加载过程的流畅和高效。
在 React 中掌握代码分割与懒加载的技巧,对于提升应用的性能和用户体验具有重要意义,开发者需要不断探索和实践,根据项目的实际需求,灵活运用这些技术,为用户打造更加优质的前端应用。