深入探究 Vue 响应式原理的性能优化策略
在当今前端开发领域,Vue 框架凭借其简洁高效的特点,备受开发者的青睐,而 Vue 的响应式原理更是其核心特性之一,能够实现数据与视图的自动同步更新,在实际应用中,为了达到更出色的性能表现,对 Vue 响应式原理的性能优化至关重要。
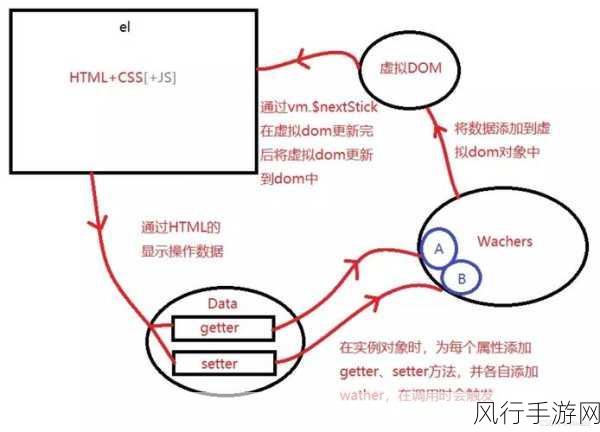
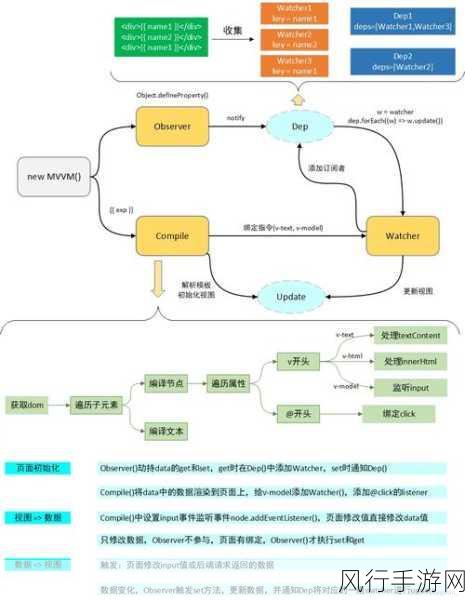
要理解 Vue 响应式原理的性能优化,我们需要先明晰其基本工作机制,Vue 通过使用 Object.defineProperty 或者 Proxy 来监听数据的变化,当数据发生改变时,自动触发相关的更新操作,但这种自动更新机制在某些复杂场景下可能会带来性能开销。

比如说,如果一个数据对象包含大量的属性,而其中只有少数属性会真正影响到视图的更新,那么对整个对象进行监听就显得有些浪费资源,可以通过“按需监听”的方式,只监听那些会实际影响视图的关键属性,从而减少不必要的计算和更新操作。
在处理大型数组时也需要特别注意,如果频繁地对数组进行添加、删除或修改操作,可能会导致性能下降,为了优化这种情况,可以使用 Vue 提供的一些特殊方法,如 Vue.set 或 $delete ,来确保响应式系统能够正确地跟踪数组的变化。

避免不必要的重复计算也是提升性能的关键,如果在计算属性中执行了复杂的计算逻辑,并且该计算结果在短时间内不会发生变化,那么可以利用缓存机制来避免重复计算。
在组件的设计上,也要遵循合理的原则,尽量将大型组件拆分成多个小型、独立的组件,每个组件只负责自己的职责范围,这样可以减少单个组件的复杂度,提高渲染效率。
对于频繁更新的组件,可以考虑使用局部渲染或者异步渲染的方式,避免阻塞整个页面的更新。
对 Vue 响应式原理进行性能优化是一个综合性的工作,需要从多个方面入手,结合具体的业务场景和需求,灵活运用各种优化策略,才能打造出性能卓越的前端应用,只有不断地探索和实践,才能在前端开发的道路上越走越远,为用户带来更加流畅、高效的使用体验。