探索 Uploadify jQuery 的定制化开发之旅
在当今数字化的时代,网站和应用程序的用户体验至关重要,Uploadify jQuery 作为一款强大的文件上传插件,为开发者提供了丰富的功能和灵活的定制选项,通过定制化开发,我们能够满足各种独特的项目需求,打造出与众不同的上传体验。
Uploadify jQuery 之所以备受青睐,是因为它具有许多出色的特性,它支持多种文件类型的上传,允许用户一次性选择多个文件,并且能够实时显示上传进度,仅仅依靠默认的设置往往无法完全满足特定项目的复杂要求,这就需要我们深入挖掘其定制化的潜力。

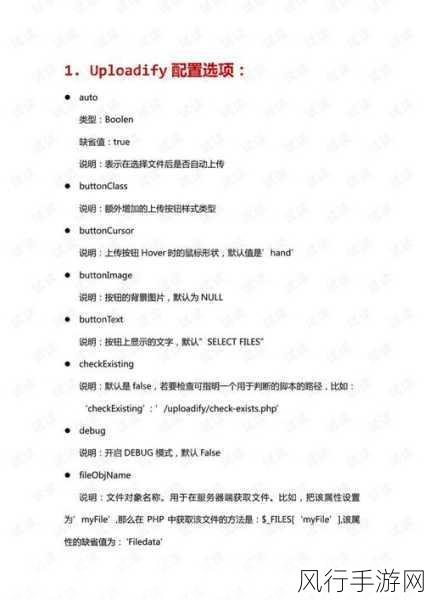
要进行 Uploadify jQuery 的定制化开发,第一步是深入了解其提供的 API 和配置选项,这些选项涵盖了从上传文件的大小限制、上传路径的设定,到上传成功或失败后的回调处理等各个方面,通过仔细研究和合理配置这些选项,我们可以初步实现对上传功能的个性化定制。
我们可以根据项目的视觉风格需求,对 Uploadify jQuery 的外观进行定制,这包括修改上传按钮的样式、进度条的颜色和形状,以及上传过程中的提示信息的显示方式等,通过运用 CSS 技巧和 JavaScript 事件处理,我们能够使上传界面与整个项目的设计风格完美融合,给用户带来统一而舒适的视觉感受。

为了满足一些特殊的业务逻辑,可能需要对 Uploadify jQuery 的上传流程进行定制,在上传之前进行文件的预验证,确保文件的格式、大小和内容符合特定的规则,或者在上传过程中与后端服务器进行实时通信,根据服务器的反馈动态调整上传策略。
在实际的定制化开发过程中,还需要充分考虑到兼容性和性能优化的问题,确保 Uploadify jQuery 在不同的浏览器和设备上都能正常运行,并且上传过程能够高效稳定,不出现卡顿或错误。
Uploadify jQuery 的定制化开发为我们打开了一扇创造独特用户体验的大门,通过精心的规划和实施,我们能够充分发挥其潜力,为用户提供便捷、高效、美观的文件上传功能,提升我们的项目品质和用户满意度,只要我们勇于探索和创新,就一定能够在 Uploadify jQuery 的定制化开发道路上取得令人满意的成果。