深入剖析 Vue 响应式原理,巧妙规避内存泄漏
在当今的前端开发领域,Vue 作为一款流行的框架,其响应式原理为开发者带来了便捷与高效,若在使用过程中不加以注意,可能会引发内存泄漏的问题,这不仅会影响应用的性能,还可能导致严重的错误。
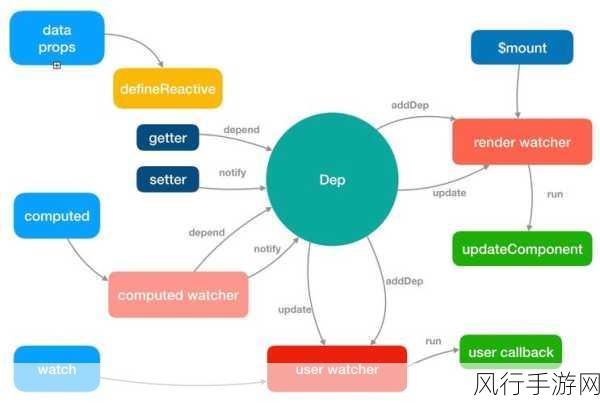
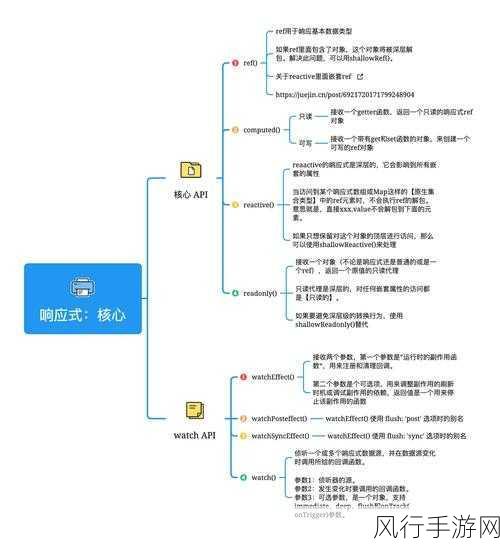
Vue 的响应式原理基于数据劫持,通过 Object.defineProperty 或者 Proxy 来实现对数据的监听,当数据发生变化时,自动触发相关的视图更新,但这种机制在某些情况下,如果处理不当,就容易出现内存泄漏。

比如说,在使用 Vue 时,如果在组件销毁后,仍然存在对组件实例或相关数据的引用,就可能导致内存无法被释放,又或者,在异步操作中,如果没有正确地清理定时器、事件监听等资源,也会造成内存泄漏。
为了避免内存泄漏,开发者需要养成良好的编程习惯,在组件的 beforeDestroy 或 destroyed 生命周期钩子中,及时清理不再需要的资源,如定时器、事件监听等,要注意避免在组件内部创建的函数中引用组件实例或相关数据,以免在组件销毁后这些引用仍然存在。

对于一些复杂的数据结构,如树形结构、图结构等,在进行数据更新时要特别小心,如果没有正确地处理节点的删除和引用关系的更新,也可能导致内存泄漏。
还有一种常见的情况是,在使用第三方库时,如果这些库没有提供良好的销毁机制或者内存清理方法,也需要开发者自己进行额外的处理。
要避免 Vue 响应式原理带来的内存泄漏问题,需要开发者对其原理有深入的理解,并且在编程实践中保持谨慎和细心,只有这样,才能充分发挥 Vue 的优势,构建出性能优秀、稳定可靠的应用程序。
在实际开发中,我们可以借助一些工具来检测和排查内存泄漏问题,比如浏览器的开发者工具,通过内存快照和性能分析等功能,可以帮助我们发现潜在的内存泄漏点,并进行针对性的优化和修复。
不断学习和关注 Vue 社区的最新动态,了解其他开发者在处理内存泄漏问题上的经验和技巧,也是提升自己能力的有效途径。
希望通过以上的介绍和分析,能够让您对 Vue 响应式原理中的内存泄漏问题有更清晰的认识,并在今后的开发工作中能够有效地避免和解决这类问题,为用户带来更好的使用体验。