在当今数字化的时代,网站和应用需要在各种不同的设备和屏幕尺寸上呈现出最佳的视觉效果,响应式图片的处理成为了 CSS 设计中至关重要的一环,响应式图片能够根据用户的设备和屏幕特性,自动调整尺寸、分辨率和加载方式,从而提供更流畅、高效的用户体验。
要实现 CSS 中的响应式图片处理,我们需要深入理解一些关键的技术和方法,最为基础和常用的就是使用@media 规则,通过@media 规则,我们可以根据不同的屏幕宽度、分辨率等条件,为图片应用不同的样式。

假设我们有一张大图image.jpg ,在大屏幕上我们希望它以完整的高分辨率显示,而在小屏幕上则可以采用较小的尺寸以节省带宽和提高加载速度,以下是相应的 CSS 代码:
img {
max-width: 100%;
}
@media (min-width: 768px) {
img {
width: 500px;
}
}
@media (min-width: 1024px) {
img {
width: 800px;
}
}在上述代码中,首先img { max-width: 100%; } 确保图片在任何屏幕尺寸下都不会超出其容器的宽度,通过@media 规则,根据不同的屏幕宽度设置了具体的图片宽度。

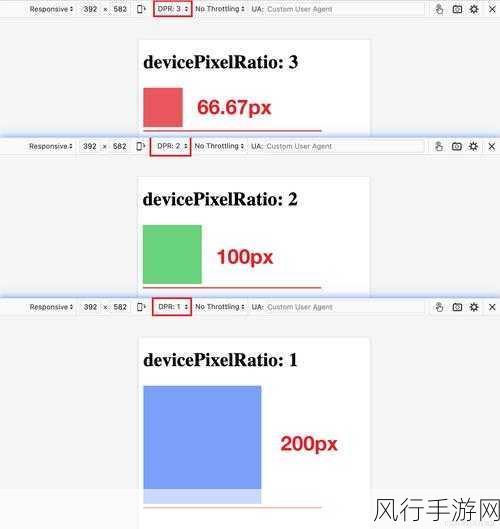
另一种常见的方法是使用srcset 属性。srcset 属性允许我们为同一个img 元素指定多个不同分辨率的图片源,浏览器会根据当前的屏幕条件和网络情况自动选择最合适的图片进行加载。
<img src="image-small.jpg" srcset="image-medium.jpg 1024w, image-large.jpg 2048w" alt="示例图片">
在这个例子中,浏览器会根据设备的屏幕宽度和网络状况,从提供的图片源中选择最合适的进行加载。
还有一些现代的 CSS 框架和库提供了更便捷的方式来处理响应式图片,Bootstrap 等框架内置了响应式图片的类和样式,使得我们能够更轻松地实现响应式图片的效果。
掌握 CSS 中响应式图片的处理方法对于创建优秀的、用户友好的网页和应用至关重要,通过合理运用@media 规则、srcset 属性以及相关的框架和库,我们能够为用户在各种设备上提供高质量的视觉体验,提升网站的性能和用户满意度,不断探索和实践这些技术,将有助于我们在前端开发的道路上越走越远,创造出更具吸引力和实用性的作品。