在网页设计和开发中,CSS(层叠样式表)扮演着至关重要的角色,它赋予了网页丰富多彩的样式和布局,min-height 属性和浮动元素的结合使用常常让开发者感到困惑,CSS 的 min-height 能否用于浮动元素呢?
要弄清楚这个问题,我们先来了解一下什么是浮动元素,浮动元素是 CSS 布局中的一个重要概念,它允许元素脱离文档流,向左或向右浮动,从而实现多列布局等效果。

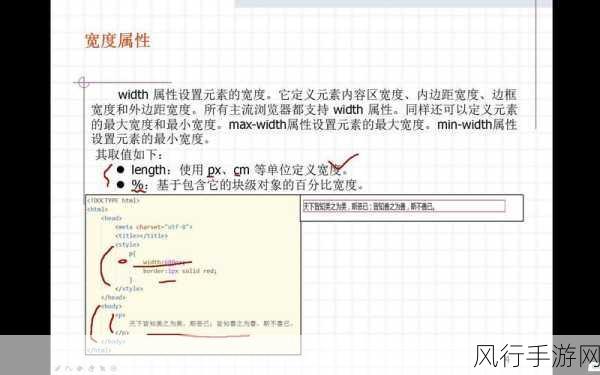
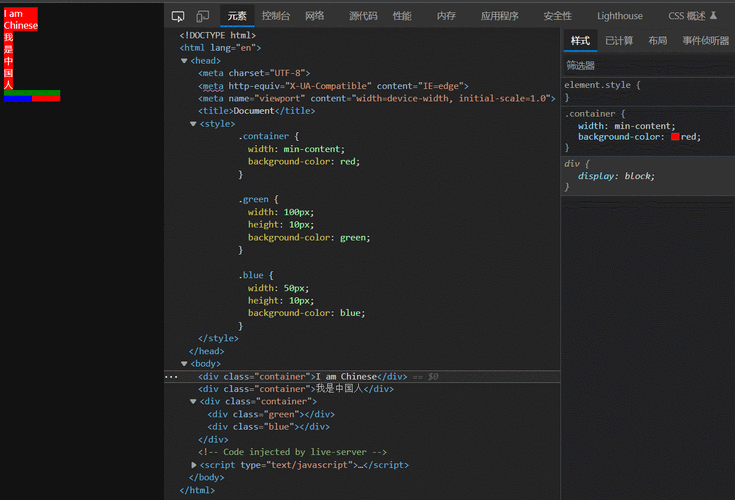
而 min-height 属性则用于设置元素的最小高度,当内容较少时,元素的高度不会小于设置的 min-height 值;当内容增多时,元素会自适应地增加高度。
当我们将 min-height 应用于浮动元素时,情况会变得有些复杂,在某些情况下,min-height 能够按照预期工作,确保浮动元素在内容较少时保持一定的高度,在另一些情况下,可能会出现意想不到的布局问题。

这可能是由于浮动元素的特性以及与周围元素的相互作用所导致的,如果浮动元素的父元素没有进行适当的清除浮动操作,min-height 的效果可能会受到影响。
不同的浏览器对于 min-height 在浮动元素上的处理也可能存在细微的差异,这就要求我们在开发过程中进行充分的测试,以确保页面在各种主流浏览器中都能呈现出一致且正确的布局。
CSS 的 min-height 可以用于浮动元素,但需要谨慎处理,并充分考虑到页面的整体布局和不同浏览器的兼容性,只有这样,我们才能充分发挥 CSS 的强大功能,创建出美观、实用且稳定的网页布局。
在实际的开发中,建议开发者多进行实践和尝试,积累经验,以便在面对类似问题时能够迅速找到有效的解决方案,也要关注 CSS 技术的不断发展和更新,及时掌握新的特性和最佳实践,为用户带来更好的网页体验。