深入解析 Vue 响应式原理的核心概念
Vue 作为一款流行的前端框架,其响应式原理是实现高效开发和良好用户体验的关键所在,在 Vue 中,响应式原理涉及到一系列核心概念,这些概念相互协作,共同构建了 Vue 强大的响应式系统。
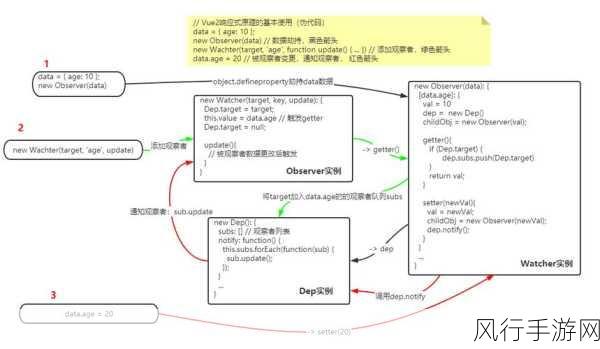
数据劫持是 Vue 响应式原理的重要基础,通过使用 Object.defineProperty() 方法或者 Proxy 来对数据进行劫持,当数据发生变化时,能够及时通知相关的依赖进行更新,这种数据劫持机制使得 Vue 能够精确地追踪数据的变化,并做出相应的响应。

依赖收集是另一个关键的概念,在 Vue 中,当一个数据被使用时,会收集对该数据有依赖的组件或者计算属性等,这样,当数据发生变化时,就能够准确地找到需要更新的部分,避免了不必要的重新渲染,提高了性能。
观察者模式也在 Vue 的响应式原理中发挥着重要作用,数据被视为被观察的对象,而组件或者计算属性等则是观察者,当被观察的数据发生变化时,观察者会收到通知并进行相应的处理。

计算属性是 Vue 响应式原理中的一个实用特性,计算属性基于已有的响应式数据进行计算,并根据数据的变化自动更新,它提供了一种简洁、高效的方式来处理依赖于其他数据的复杂计算逻辑。
响应式更新的流程也是需要深入理解的,当数据发生变化后,首先触发 setter 方法,然后通知依赖进行更新,重新计算相关的计算属性和执行相关的方法,最终实现页面的重新渲染。
Vue 还通过虚拟 DOM 技术来优化响应式更新的性能,虚拟 DOM 是对真实 DOM 的一种轻量级的抽象,通过对比新旧虚拟 DOM 的差异,只对发生变化的部分进行真实 DOM 的更新,减少了操作 DOM 带来的性能开销。
深入理解 Vue 响应式原理的这些核心概念,对于我们更好地运用 Vue 进行开发,构建高性能、交互性强的前端应用具有重要意义,只有掌握了这些概念,我们才能在实际开发中充分发挥 Vue 的优势,打造出用户体验优秀的前端产品。