探究 Seajs 框架中的路由管理功能
Seajs 框架是前端开发中备受关注的一个工具,但关于它是否具备路由管理功能,这是一个需要深入探讨的问题。
Seajs 框架本身在设计初衷上,更侧重于模块的加载和管理,为开发者提供了一种高效的方式来组织和加载前端模块,就路由管理这一特定功能而言,它并非 Seajs 框架的核心特性。

在前端开发中,路由管理的重要性不言而喻,它决定了用户在页面之间的跳转逻辑和交互体验,Seajs 框架虽然在模块管理方面表现出色,但在路由处理上,需要开发者结合其他专门的路由库或者自行实现相关逻辑。
这并不是说 Seajs 框架无法与路由管理功能相结合,通过一些巧妙的设计和扩展,开发者可以在使用 Seajs 框架的基础上,引入合适的路由解决方案,以满足项目的需求。

可以选择一些流行的前端路由库,如 Vue Router 或 React Router,它们与 Seajs 框架能够较好地协同工作,在实现过程中,需要仔细处理模块加载和路由跳转之间的关系,确保整个应用的流畅性和稳定性。
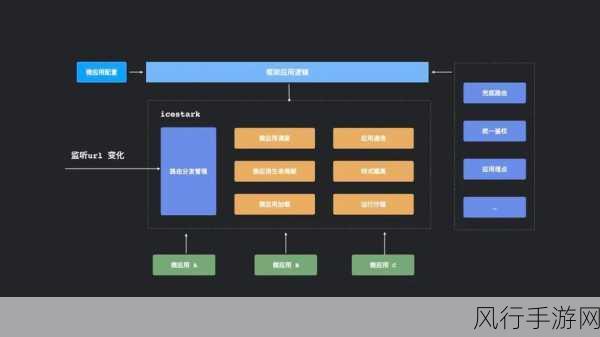
如果项目规模较小,开发者也可以选择自行实现简单的路由逻辑,通过监听 URL 的变化,根据不同的路径来加载相应的模块和页面内容,但这种方式相对较为繁琐,并且在功能的完整性和可维护性上可能不如使用成熟的路由库。
Seajs 框架本身并不直接提供强大的路由管理功能,但这并不妨碍开发者在其基础上构建出具备优秀路由体验的前端应用,关键在于根据项目的具体需求和规模,选择合适的方案来实现路由管理,以打造出用户体验良好的前端应用。
在未来的前端开发中,随着技术的不断发展和更新,相信 Seajs 框架或者类似的工具也会不断演进和完善,为开发者提供更加全面和便捷的功能支持,而对于路由管理这一关键领域,也会有更多创新和优化的解决方案出现,推动前端开发向着更加高效和智能的方向发展。